パソコンのブラウザで記事へ写真を貼り付ける例
を紹介します。OSやブラウザの種類によっては表示のされ方が違うところがあるかもしれませんが、大きな流れは同じだと思います。
記事の編集をはじめます。
画像を貼り付けるには、タイトルの下にあるアイコンの中から「イメージ」アイコンをクリックします。
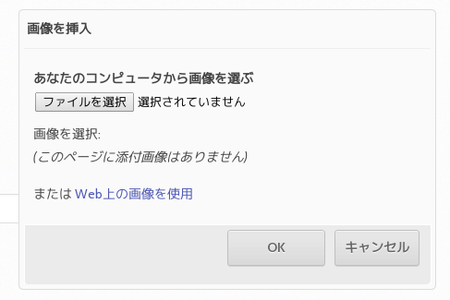
ファイルを選択
アップロードがおわったら、OKをクリックします。
画像のサイズや位置を調整する
場合は、編集画面で画像をダブルクリックします。
幅入力ボックスの右にある小さなカギをクリックすると、鍵が外れたり、鍵がかかったりします。鍵がかかった状態では幅と高さが元の画像の比をたもったまま拡大縮小されます。
一方、鍵を外すと幅と高さを独立に調整することができます。
行揃えのラジオボタンを選択すれば、写真の位置を左右に寄せることもできます。
Show borderのチェクを外すと、画像の枠の線が消えます。
画像の削除は
マウスで画像を選択して、ctrl + x で行います。
画像と文章の位置関係
を調整する場合は、半角スペースを使ってください。
全角スペース(日本語入力状態)を挿入すると、画像と文章の位置関係が乱れたり、意図しない線などが表示される場合があるようです。
パソコンのブラウザを使って画像を貼り付ける例でした。スマートフォンやタブレットの場合はどうなんだ? と、思ったあなた!
この下に追記してみませんか!(まちがって元記事を削除しても元に戻せます)
画像貼り付け不具合再現テスト
元画像(ボケ&回転方向問題発生画像) 閲覧画面で向きは正しいがボケる
閲覧画面で向きは正しいがボケる
(編集画面では横向き)
西本玲子